Angular
| Angular
|
|
|---|---|

|
|
| Basic data
|
|
| Maintainer | Google LLC |
| developer | Google LLC, online community |
| Publishing year | 2016 |
| Current version |
10.0.8 ( August 4, 2020 ) |
| operating system | Platform independence |
| programming language | TypeScript |
| category | Framework |
| License | MIT license |
| German speaking | No |
| www.angular.io | |
Angular (to distinguish it from its predecessor AngularJS (version 1.x)) also " Angular 2+ " is a TypeScript -based front-end web application framework . It is developed and published as open source software by a community of individuals and companies, led by Google .
Differences between Angular and AngularJS
Angular was rewritten from scratch as the successor to AngularJS and differs from it in many ways:
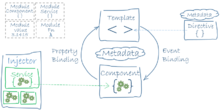
- Angular has no “scopes” or controllers, but uses a hierarchy of components as a central architecture concept.
- Angular has a simpler syntax for expressions: "[]" creates bindings for properties and "()" creates bindings for events.
- Mobile-first approach: The requirements of mobile platforms have special priority.
- Modularity: Modules can outsource functionality so that code becomes lighter and faster.
- Only modern browsers are supported, which means fewer workarounds for browser compatibility problems are required.
- Angular recommends using TypeScript , which offers the following options:
- Class-based object-oriented programming
- Static typing
- Generics
-
TypeScript is a superset of ECMAScript 6 (ES6) and is backwards compatible with ECMAScript 5, i. H. JavaScript . Angular thus also offers the advantages of ES6:
- Lambdas
- Iterators
- for… of loops
- Python style generators
- reflection
- Improved dependency injection : bindings allow dependencies to be named.
- Directives are used to dynamically change the appearance and behavior of a tag.
- Dynamic loading
- Asynchronous compilation of templates
- Easier routing
- The controller and $ scope are replaced by components and directives. A component is a directive with a template.
- Reactive programming with RxJS
history
Surname
Originally the new implementation of AngularJS was called "Angular 2", but that confused developers. For the sake of clarity, it was recommended to use different names for the two frameworks; H. Separate "Angular" from "AngularJS" and not just use version numbers to differentiate.
Version 2
Angular 2 was announced at the ng Europe conference in September 2014. The drastic changes in version 2.0 caused controversy among the developers. The first beta version appeared in December 2015 and the first release candidate in May 2016. The final version was published on September 14, 2016.
Version 4
Angular 4 was announced on December 13, 2016. Version number 3 was skipped because one of the Angular 2 NPM packages was already version v3.3.0. The final version was published on March 23, 2017.
Version 5
Angular 5 was released on November 1st, 2017. The most important improvements in Angular 5 include support for progressive web apps, a build optimizer, and improvements related to material design .
Version 6
Angular 6 was released on May 3, 2018. Angular Elements is now integrated in the framework. All framework packages are synchronized in version 6.0.0. Two new command line commands were introduced: ng updateand ng add.
Version 7
On October 18, 2018, Angular 7 was released, which focuses on performance improvements, innovations in Angular Material and CDS, virtual scrolling and other improvements. Typescript 3.1 and RxJS 6.3 are also used.
Version 8
Angular 8 was released on May 28, 2019, which focuses on differential loading (smaller browser-specific script packages), incremental compilation and optimization by Ivy (beta), support for multithreading by web workers , adjustments to lazy loading of scripts and various extensions to Angular Command line (CLI), sets. Typescript 3.4, Node 12 and RxJS 6.5.1 are also used. There are also numerous minor changes in the Angular ecosystem.
Version 9
On February 6, 2020, Angular 9 was released a little later than expected. Ivy (incremental compilation and optimization) is now suitable for productive applications. This should make bundles up to 40% smaller and also much faster. Ivy also supports more efficient lazy loading so that not all packages need to be loaded when the applications start, only when they are in use. The integration of localization of the applications has also been improved and these are also only loaded when used. To do this, the application must be adapted to a new localization interface. At least Typescript 3.6 / 3.7 is required.
Version 10
Angular 10 was released on June 25, 2020. Due to the short time compared to the previous release, which brought significant changes, only minor changes / additions have been made. The clear focus in this release was on increasing quality. Over 2000 different improvements have been made and this will continue over the next few months. Angular Material 10 now includes a date range selection dialog. The strict mode has been significantly expanded. This mode makes it possible to create more maintainable applications and also catches some typical application defects in advance. Typescript 3.9, tslib 2.0 and tslint v6 are now supported. ES5 builds (for older browsers) are deactivated for new projects. Older browsers and rarely used browsers are also not supported in the standard settings. However, support can be activated. An existing Angular 9 application can be updated easily using the Angular "Update" tool.
Web links
Individual evidence
- ↑ Release 10.0.8 . August 4, 2020 (accessed August 5, 2020).
- ↑ Declaring Components in an Angular Module | Pluralsight. Retrieved January 18, 2020 .
- ↑ arrow functions. In: MDN web documentation. Retrieved May 13, 2020 .
- ↑ Mozilla: for ... of. In: MDN web documentation. Retrieved May 13, 2020 .
- ↑ Angular Tutorial for Beginners | GERMAN + TypeScript with demo. In: Visual Coding + Hacking Tutorials. September 26, 2019, accessed January 18, 2020 .
- ^ Angular: Branding Guidelines for AngularJS. Retrieved March 4, 2017 .
- ↑ Coman Hamilton: A sneak peek at the radically new Angular 2.0. Retrieved October 21, 2015 .
- ^ Coman Hamilton: Angular 2.0 announcement backfires. Retrieved October 21, 2015 .
- ↑ Angular: Angular 2 Beta. In: angularjs.blogspot.it. Retrieved July 13, 2016 .
- ↑ angular / angular. In: GitHub. Retrieved May 4, 2016 .
- ↑ Ok ... let me explain: it's going to be Angular 4.0. In: angularjs.blogspot.kr. Retrieved December 14, 2016 .
- ^ Angular 4.0.0 Now Available. In: angularjs.blogspot.ca. Retrieved March 23, 2017 .