Acid (browser tests)
The Acid tests ( English acid , acid ') are test sites for testing web browsers and similar applications on their conformity to the standards of the World Wide Web Consortium (W3C).
The first acid test from 1998 was developed by Todd Fahrner and was later included in the official CSS 1.0 test series of the World Wide Web Consortium. The following tests "Acid2" (2005) and "Acid3" (2008) were developed and published by the Web Standards Project (WaSP). Most browser manufacturers consider the tests to be a hurdle which, if exceeded, shows that the web standards of the World Wide Web Consortium are well supported.
acid

Acid , also called Boxacid , was developed and published by Todd Fahrner in October 1998. Today, the first acid test is almost irrelevant; all graphical web browsers commonly used today have passed this test for a long time. In 1999, the acid test was included in the official CSS 1.0 test suite of the World Wide Web Consortium . The original acid test was the central inspiration for Ian Hickson, the developer of the "Acid2" and "Acid3" browser tests, to develop browser tests himself.
In contrast to the browser tests used until then to check the interoperability of web browsers with CSS 1.0, the acid test combines a large number of different tests on one page. To check the rendering , a reference rendering is used, inspired by the browser tests by Braden McDaniel, which must match the output in the web browser.
The Mozilla Firefox , or the Mozilla Application Suite , Acid has been around since an early beta version . With version 6 of Internet Explorer , a change was finally introduced in the interpretation of the width declaration of CSS, which means that Internet Explorer has since also been able to pass the test. Unlike the browsers from Mozilla and Microsoft , the Netscape Navigator 4, which was still relevant at the time, was hopelessly overwhelmed with the test.
Acid2
Acid2 was developed by the Web Standards Project (WaSP) and published on April 12, 2005, based on the original "Acid" test from 1998. The main reason for developing this test was the increasing lack of support for the W3C standard by the various manufacturers of web browsers. This development led to higher costs for the development of websites and made it more difficult for users of alternative browsers to display the websites in some cases. Although some leading manufacturers were initially skeptical of the WaSP, a return has gradually been taking place since 2000.
The purpose of the test is to identify rendering errors through web browsers. The test uses the principles of HTML , but mainly CSS skills are tested, as these were not adequately supported by most browsers at the time of development. The main intention here is to highlight the issues with the browsers that fail the test. All browsers whose HTML and CSS implementations are compatible with the specifications of the World Wide Web Consortium have no difficulties in displaying them.
When designing the Acid2 test, the developers also attached great importance to error compatibility . Many browsers had implemented routines for automatic error correction. However, the CSS standard dictates that incorrect code should be ignored. This is why the Acid2 test deliberately contains faulty code that browsers have to ignore.
Tested standards
- So-called “ data URLs ” - the source text of files, for example, is integrated directly into the HTML source text and is not accessed via a separate URL.
- General CSS parsing - The Acid2 test has some incorrect CSS declarations that must be ignored.
- Absolute, relative and fixed positioning of elements using CSS
- Moving over ("hovering") elements - the smiley's nose turns blue
- Inside and outside distances of elements
- The overlapping of different elements
- Tables made with CSS
- Content generated with CSS
- The CSS inline box model
- The CSS box model
- Alpha blending of PNG graphics
- The
objectelement
Application compatibility
If the Acid2 test was passed, you should see a smiley with the text "Hello World!" In the browser window. If you move the mouse over the nose of the smiley face, it changes color and turns blue. At the time the test was published, none of the usual rendering engines was able to display the page correctly. The current versions of all common rendering engines have passed the test since March 2009.
-
KHTML / WebKit
- Safari was the first browser in April 2005 with version 2.0.2 that could pass the Acid2 test . The necessary update of the WebKit is an official part of macOS from version 10.4.3 and enables all Mac browsers that use WebKit to pass the test.
- Konqueror (from KDE 3.5) comes from the same code base as Safari ( KHTML ), which means that some of the corrections to Safari have also been reused for Konqueror.
- iCab was able to pass the Acid2 test from version 3.0 . ICab has been completely rewritten for version 4.0 and from now on relies on WebKit as the rendering engine.
-
Presto
- Opera passed the Acid2 test with version 9.0 since March 2006.
-
Gecko
- Mozilla Firefox has mastered the Acid2 test since version 3.0 released in June 2008.
-
Trident
- Internet Explorer has been showing the correct display of the test since March 2009 with version 8.0 as the last of the important web browsers.
- Other uses
Acid3
Like its predecessor "Acid2" , Acid3 was developed by the Web Standards Project (WaSP). The development was started in April 2007 by Ian Hickson and finally published in February 2008. Unlike Acid2 , the third acid test focuses on interactive websites and therefore primarily tests DOM Level 2 and ECMAScript . Nevertheless, the browsers are also checked for their SVG and XML support , for example .
In September 2011 the Acid3 test was adapted to the current developments in the browser market. This has made it easier to pass the test, so that various browsers subsequently complete the test with a higher number of points than before.
Tested standards
Acid3 was implemented with JavaScript and contains 100 individual tests, which are divided into six groups called "buckets". In addition, the Acid3 test has four other special tests.
- Bucket 1: DOM Traversal, DOM Range, HTTP
- Bucket 2: DOM2 Core and DOM2 Events
- Bucket 3: DOM2 views, DOM2 style and CSS 3 selectors
- Bucket 4: HTML and DOM
- Bucket 5: Tests of the Acid3 Competition ( SVG , HTML, SMIL , Unicode , XML ...)
- Bucket 6: ECMAScript
In addition to the 100 individual tests, the Acid3 test page rendered by the respective browser must also visually correspond to the reference rendering. Text shadows (CSS 3), downloadable fonts (" web typography ", CSS 2.0), Base64- coded images (in the form of data URLs ) and color representations in the HSLA color space must also be supported for correct display and passing the Acid3 test become. In addition, the animation of the test should run smoothly.
Application compatibility
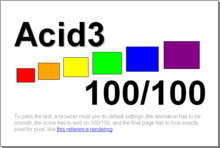
When the Acid3 test is called , a percentage counter should count up to 100, whereby each step may take a maximum of 33 ms to execute. This counter is based on the number of individual tests passed. In the background there are colored rectangles and the shaded text “Acid3” . However, passing all 100 individual tests is not enough to pass the entire test; the display must also correspond to that of the reference rendering.
The test itself was written in such a way that at the time of writing, no browser was able to pass the test. At the moment, WebKit ( Safari from version 4 and Google Chrome from version 3), Gecko ( Mozilla Firefox from version 4) and Presto ( Opera from version 10) are able to completely pass the test. Test 26 in particular causes problems for many rendering engine manufacturers because the Acid3 test requires that all individual tests require a maximum of 33 ms to execute.
On April 22nd, 2008, Ian Hickson, the developer of the Acid3 test , corrected a bug that was discovered by a Mozilla developer. As a result of this change, previous reports of passing the 100 individual tests by WebKit and Presto no longer corresponded to the current status. Both WebKit and Presto are now able to pass all 100 individual tests again.
Mozilla Firefox and Internet Explorer only got 97 and 95 percent of the Acid3 test, respectively. The implementation of the SVG fonts and native SVG animations were tested for the last percentage points. However, these have already been marked as obsolete in future HTML versions and have been superseded by the introduction of WOFF and manipulation with JavaScript. Other browsers only implemented these features very incompletely and incorrectly, just to pass the Acid3 test.
On September 17th, 2011, Ian Hickson and Håkon Wium Lie revised the Acid3 test. Parts of some tests were removed or commented out, which refer to the implementation of features that have either been heavily revised or completely removed in the relevant specifications. The tests concerning DOM Events , DOM Range (both are summarized in DOMException ), Attr objects , SVG Animation (SMIL), SVG Fonts , XLink and DocType nodes are particularly affected . With this test change, the developers can further develop the underlying and still changing specifications without having to take the Acid3 results into account.
As a result of these changes, Firefox and Internet Explorer now also achieve a 100/100 result in the Acid3 test. With the release of the Consumer Preview on February 29, 2012, Internet Explorer 10 completely passed the Acid3 test.
Comparison of different browsers
In the following, different browsers are compared based on the number of points achieved. In addition to the current browser versions, the preliminary versions from which a browser has achieved this number of points are also mentioned.
Desktop browser
| Browser (rendering engine) |
Result | image | since |
|---|---|---|---|
|
Google Chrome 4.0 ( WebKit with V8 ) |
|
 |
October 12, 2009 (stable version 3.0.195) |
|
Opera 10.0 ( Presto ) |
|
 |
September 1, 2009 (stable version 10.0) |
|
Safari 4.0 (WebKit) |
|
 |
June 8, 2009 (stable version 4.0.0) |
|
Mozilla Firefox 57.0 ( Gecko 57.0) |
|
 |
December 1, 2017 (stable version 1.0) |
|
Internet Explorer 10.0 ( Trident ) |
|
 |
February 29, 2012 (Consumer Preview 10.0.8250.0) October 26, 2012 (Stable version 10.0) |
| Internet Explorer 9.0 (Trident) |
|
 |
August 4, 2010 (Platform Preview 1.9.7916.6000) March 15, 2011 (Stable version 9.0) |
| Mozilla Firefox 3.6 (Gecko 1.9.2) |
|
 |
January 21, 2010 (stable version 3.6) |
|
Konqueror 4.4 ( KHTML ) |
|
 |
June 30, 2010 (stable version 4.4.5) |
| Internet Explorer 8.0 (Trident) |
|
 |
March 19, 2009 (stable version 8.0) |
| Internet Explorer 7.0 (Trident) |
|
October 18, 2006 (stable version 7.0) | |
| Internet Explorer 6.0 (Trident) |
|
August 27, 2001 (stable version 6.0) |
Mobile browser
| Browser (operating system) |
Result | image | since |
|---|---|---|---|
| Opera Mobile |
|
 |
Version 9.7 from March 26, 2009 |
|
WebKit Android 3.0 |
|
 |
Android 3.0 from February 22, 2011 |
| Firefox Mobile |
|
 |
Firefox 4.0 from March 22, 2011 |
|
Safari iOS 7 |
|
 |
iOS 7 from September 20, 2013 |
| WebKit HP webOS 3.0.5 |
|
 |
HP webOS 3.0.5 from January 12, 2012 |
| WebKit Android 2.3.3 |
|
 |
Android 2.3.3 from February 22, 2011 |
Acid4
Ian Hickson wanted to start developing Acid4 as soon as three of the four largest rendering engines ( WebKit , Gecko , Presto, and Trident ) Acid3 were in public builds. This has been the case since 2011. With Acid4, Hickson wants to put special emphasis on SVG , CSS3 and mixed namespaces .
Web links
- Web presence of the Web Standards Project (English)
- Web presence of the World Wide Web Consortium (English)
- German translation of the W3C specifications
acid
- The Acid Test (English)
- Acid Reference rendering (English)
Acid2
- The Acid2 test (English)
- Acid2 reference rendering (English)
- Acid2 on the side of the Web Standards Project (English)
- Nine popular browsers in the Acid2 test
Acid3
- The Acid3 test (English)
- Acid3 reference rendering (English)
- Acid3 on the side of the Web Standards Project (English)
Individual evidence
- ^ Acid Test Results on Popular Browsers. (No longer available online.) SciActive , February 12, 2008, archived from the original on May 5, 2008 ; accessed on June 11, 2008 .
- ↑ Todd Fahrner: CSS1 Test Suite: 5.5.26 clear. World Wide Web Consortium , accessed June 11, 2008 .
- ↑ Surfin 'Safari: The Acid2 Test. MozillaZine , April 12, 2005, archived from the original on May 14, 2011 ; accessed on December 24, 2007 .
- ^ The Web Standards Project : Acid2: The Guided Tour. December 24, 2007, accessed June 11, 2008 .
- ↑ Surfin 'Safari: Safari Passes the Acid2 Test. MozillaZine , April 27, 2005, archived from the original on May 14, 2011 ; accessed on June 11, 2008 .
- ↑ Opera Desktop Team : … and one more weekly! March 10, 2006, archived from the original on March 21, 2006 ; accessed on June 11, 2008 .
- ↑ The Web Standards Project : Prince 5.1 Passes Acid2. December 10, 2005, accessed June 11, 2008 .
- ↑ HTML5 IRC logs: freenode / #whatwg / 20070422. Krijn Hoetmer , December 28, 2007, accessed June 11, 2008 .
- ↑ http://annevankesteren.nl/2011/09/changing-acid3
- ^ Ian Hickson: The Acid3 Test. The Web Standards Project , accessed June 11, 2008 : "the final page has to look exactly, pixel for pixel, like this reference rendering"
- ^ Ian Hickson: The Acid3 Test. The Web Standards Project , accessed June 11, 2008 : "the animation has to be smooth"
- ^ Ian Hickson: The Acid3 Test. The Web Standards Project , accessed on June 11, 2008 (The uniformity is defined according to the source text insofar as each test must be carried out in less than 33 ms.): "Test X passed, but took X ms (less than 30fps)"
- ↑ Darin Adler: Bug 17510: Acid3 test 26 takes> 33ms. WebKit , February 24, 2008, accessed on July 31, 2008 : “test 26 passes comfortably on a 2.4GHz MacBook Pro […]. Closing as fixed. "
- ^ Ian Hickson: Media queries and performance in Acid3 (and an error on my part). April 22, 2008. Retrieved April 28, 2008 .
- ↑ Mythbusting: Why Firefox 4 won't score 100 on Acid3… and why that's a good thing. January 25, 2011, accessed February 28, 2011 .
- ↑ IEBlog for ACID3 (accessed September 29, 2010)
- ↑ WHATWG Wiki: Acid3 changes. September 9, 2011, accessed September 17, 2011 .
- ^ Ian Hickson announces Acid3 modifications. September 17, 2011, accessed September 17, 2011 .
- ↑ Jonas Sicking: DOM4 not compatible with ACID3 tests. September 8, 2011, accessed September 17, 2011 .
- ^ Anne van Kesteren: The Acid3 Problem. September 8, 2011, accessed September 17, 2011 .
- ^ Anne van Kesteren: Changing Acid 3. September 9, 2011, accessed September 17, 2011 .
- ↑ Opera Mobile 9.7 with Opera Turbo ( Memento from March 31, 2009 in the Internet Archive )
- ↑ Index of / tests / evil / acid / 004 (English)