Dropout menu
A drop-out menu , also known as a drop-down , pull-down or pull -down menu , is a control element of text-oriented and graphical user interfaces. A menu is displayed by clicking on a button on a menu bar or toolbar or by pressing a key combination .
In the user interfaces of the early years, the menu line was the first line at the top of the screen, and the menu items therefore always folded down - hence the name pull down or drop down ( `` pull down '') . falling off'). In the graphical user interfaces (GUI) used as standard today, such bars can be located on all four edges - often movable and also placed in the middle of the work area. Then the pull-down menus also fold out to the side or upwards, the control of the surface ensures the right direction from the space. Therefore one uses the more general term of engl. drop out .
The similarly functioning drop-down list does not refer to menu items and buttons, but to options in list fields in input fields ( combo boxes ).

Function and structure
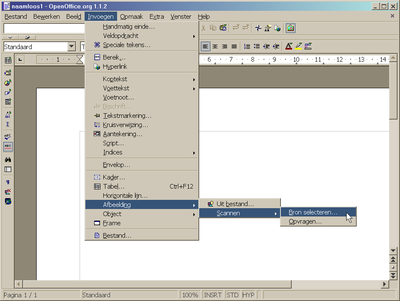
Programs can usually be controlled using a large number of commands (or their control elements). In the case of more extensive software, for reasons of space saving and order, these are not arranged individually in the existing bars , but are grouped according to certain criteria in lists, the menus . These are then named with a common title (such as "Options", "Edit" etc.). When you click or press the associated key combination , the associated pull-down menu with the control commands folds out - saving space is an important design element in order to provide as much free effective workspace as possible in accordance with the philosophy of the desk metaphor . If there is a need for further subdivision, the menu items are nested in further submenus ( tree structure ). These are then marked on the right-hand side with symbols such as ‣ or › and when you hover over them with the mouse pointer, you can expand further lists from a pull-down menu - these are called fly-out (menu). If there is very little space available, all menu items that are otherwise visible in the menu line are collected under an icon, which is colloquially known as the hamburger menu icon .
Graphic design
It is widespread to use the text and icon of a command combined: In the basic toolbar, usually called a special menu bar in German, there are text entries, in the additional toolbars there are often only buttons ( toolbar in the narrower sense), and in the pull-down menu often both - here is, because it only seems temporary, enough space. It is also common to use underlined letters to indicate the key with which you can call up the menu items directly by pressing a key, as well as shortcuts with which you can call up the commands directly without having to go through the pulldowns. The latter are right-justified in the line of the relevant command in the menu. In addition to menu bars, these methods are also common for context menus, i.e. menus that expand from any object on the user interface (generally with a right mouse click).
In modern systems, using the concept of formal lists, freely positioned selection points are also possible, for example opening out in a radial pattern around a circle ( cake menu ). Unusual designs of this type are popular in operating fashionable multimedia applications and in games.