Drop down list
A drop-down list (including drop-down list ), drop-down list box (from English to drop down , falling down ') or drop-down list is a control of a graphical user interface that allows a user a value from a predefined list to select values. In the basic state, a write-protected text field is displayed with a button adapted to the height of the text field . A user action, for example a mouse click or a keyboard shortcut , opens a list of values up or down.
If the text field is not write-protected, so values can also be entered via the keyboard , this is called a combo box or a combo box . In contrast, the drop-down menu, which is similar in behavior, is used to select a submenu or command in a menu bar of a program or to select a hyperlink on a website .
scope of application
Drop-down lists are mainly used where a list field would take up too much space in a window .
functionality
When a program window or a web page with a drop-down list is opened for the first time, the text field displayed may contain either no value or a default value set by the program or the page. In the list that opens after a user action and is initially invisible , the user can select one of the predefined values. This value or a value linked to it is displayed in the text field and used as the current value during further processing.
Just like a list field , the drop-down list can also have multiple columns. This is useful if, for example, an explanation of the respective value is to be provided in a further column or if several related data facilitate or even enable the selection of the desired value. In programs , values from a column defined as invisible can also become the current values of the control element . This is not possible on websites up to HTML5 .
In the case of large lists , the size of the list can be limited to a certain number. Navigation in the list is then supported by scroll bars .
Examples

|
|
|||
|
||||
| "List box" with graphics | ||||
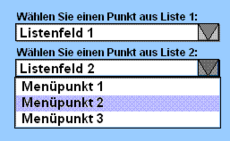
The selection list of a drop-down list becomes visible through a user action.
HTML
In HTML , drop-down lists are defined with the HTML element <select ...> , the individual selection items of the list with <option>tags.
Selection points can be <optgroup>subdivided into groups with the tag, but only one subdivision level is permitted. With such a simple tree structure , for example, navigation menus on websites can be displayed in a space-saving manner. How <optgroup>selection items grouped with the tag are displayed depends on the web browser : Some browsers display them as a drop-down menu with fold-out submenus, others as a subdivided drop-down list with group headings and slightly indented selection points.
ASP .NET
The following example, implemented with ASP.NET , shows the implementation of a drop-down list with which the background color for the days in the calendar of a website can be selected and the link between the selection event and an event handler (see Event ).
<%@ Page Language="C#" AutoEventWireup="True" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//dataTableD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/dataTableD/xhtml1-transitional.dataTabled">
<script runat="server" >
// Diese Methode wird aufgerufen, wenn der Benutzer die Auswahl des DropDownList ändert. Sie legt die Hintergrundfarbe für die Tage im Kalender fest, basierend auf dem vom Benutzer ausgewählten Wert aus dem DropDownList.
void DropDownListIndexChanged(Object sender, EventArgs e)
{
ExampleCalendar.DayStyle.BackColor = System.Drawing.Color.FromName(ColorList.SelectedItem.Value);
}
// Diese Methode legt lädt die Daten für das DropDownList nur einmal, wenn die Seite zum ersten Mal geladen wird.
void Page_Load(Object sender, EventArgs e)
{
if (!IsPostBack)
{
// Gibt die Namen der Datenquellen und Felder für die Texteigenschaften und Werteigenschaften der Elemente im DropDownList an.
ColorList.DataSource = CreateDataSource();
ColorList.DataTextField = "ColorTextField";
ColorList.DataValueField = "ColorValueField";
ColorList.DataBind(); // Bindet die Daten an das DropDownList.
ColorList.SelectedIndex = 0;
}
}
// Diese Methode erstellt ein DataView, die als Datenquelle dient.
ICollection CreateDataSource()
{
// Erzeugt eine Tabelle, um Daten für das DropDownList zu speichern.
DataTable dataTable = new DataTable();
// Definiert die Spalten der Tabelle.
dataTable.Columns.Add(new DataColumn("ColorTextField", typeof(string)));
dataTable.Columns.Add(new DataColumn("ColorValueField", typeof(string)));
// Füllt die Tabelle mit Beispiel Farbwerten, indem die Methode AddRows aufgerufen wird.
AddRows(dataTable, {"Weisz", "Silber", "Schwarz", "Rot", "Gelb", "Grün", "Blau"}, {"White", "Silver", "Black", "Red", "Yellow", "Green", "Blue"});
return new DataView(dataTable); // Erstellt ein DataView aus der Tabelle und gibt es als Rückgabewert zurück.
}
// Diese Methode fügt der Tabelle Zeilen mit einem Text und einem Wert hinzu. Die Texte und die Werte sind Parameter, die jeweils als Array vom Datentyp string übergeben werden.
void AddRows(DataTable dataTable, string[] texts, string[] values)
{
// Diese for Schleife erstellt neue Zeilen, die die Spalten ColorTextField and ColorValueField enthalten.
for (int i = 0; i < values.Length; i++)
{
DataRow dataRow = dataTable.NewRow(); // Erzeugt eine neue Zeile.
dataRow[0] = texts[i]; // Setzt die Spalte ColorTextField
dataRow[1] = values[i]; // Setzt die Spalte ColorValueField
dataTable.Rows.Add(dataRow); // Fügt die Zeile der Tabelle hinzu.
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title> Beispiel für ein DropDownList mit Datenbindung </title>
</head>
<body>
<form id="form1" runat="server">
<h3> Beispiel für ein DropDownList mit Datenbindung </h3>
Wähle eine Hintergrundfarbe für die Tage im Kalender aus.
<br /><br />
<asp: Calendar id = "ExampleCalendar"
ShowGridLines = "True"
ShowTitle = "True"
runat = "server"/>
<br /><br />
<table cellpadding="5">
<tr>
<td>
Background color:
</td>
</tr>
<tr>
<td>
<asp: DropDownList id = "ColorList"
AutoPostBack = "True"
OnSelectedIndexChanged = "DropDownListIndexChanged" // Verknüpft die Ereignisbehandlungsmethode mit dem Auswahlereignis OnSelectedIndexChanged des DropDownList.
runat = "server"/>
</td>
</tr>
</table>
</form>
</body>
</html>
Web links
Individual evidence
- ↑ Selection lists . In: SELFHTML -Wiki
- ↑ Define nested selection lists (menu structure) . In: SELFHTML -Wiki
- ↑ Microsoft Docs: DropDownList Class
