Cascading style sheets
| Cascading style sheets | |
|---|---|

|
|
| File extension : |
.css
|
| MIME type : | text / css |
| Developed by: | World Wide Web Consortium |
| Type: | Style sheet language |
| Standard (s) : |
Level 1 (Recommendation) Level 2 (Recommendation) Level 2 Revision 1 (Recommendation) |
| Website : | http://www.w3.org/Style/CSS/ |
Cascading Style Sheets ( English pronunciation [ kæsˌkeɪdɪŋˈstaɪlʃiːts ]; for stepped design sheets ; short: CSS ) is a stylesheet language for electronic documents and, together with HTML and JavaScript, one of the core languages of the World Wide Web . It is a so-called "living standard" (living standard) and the World Wide Web Consortium continues to evolve (W3C). CSS is used to create design instructions that are used primarily in conjunction with the markup languages HTML and XML (for example in SVG ).
Basics
CSS was designed to largely separate presentation specifications from the content. If this separation is carried out consistently, only the content structure of a document and the meaning of its parts are described in HTML or XML, while with CSS the presentation of the content is specified separately, preferably in separate CSS files (e.g. Layout, colors and typography). In the beginning there were only simple display instructions, but more complex modules were added over the course of the year. B. animations and different representations can be defined for different output media.
Elements of a document can be identified based on various properties. In addition to the element name (e.g. afor all hyperlinks ), their ID and their position within the document (e.g. all image elements within link elements), this also includes details such as attributes (e.g. all link elements, their hrefattribute with www.example.com ) or the position in a set of elements (e.g. every odd element in a list). With CSS commands can be set for the presentation of each such element groups requirements. These specifications can be made centrally, even in separate files, so that they can be easily reused for other documents. CSS also includes a markup attribute inheritance model that reduces the number of definitions required.
With CSS, different representations can be specified for different output media ( screen , paper , projection , language ). This is useful to e.g. B. to list the reference addresses of hyperlinks when printing, and in order to offer representations for devices such as PDAs and cell phones that have small displays or a low image resolution that are narrow enough and not too high to remain legible on such devices.
CSS is the standard stylesheet language on the World Wide Web . Earlier usual, presentation-oriented HTML elements such as fontor centerconsidered to be "obsolete" ( English obsolete ), that is, they are to be removed in the future from the HTML standard. These are, among others, since HTML 4 (1997) as "undesirable" and with HTML5 as disapproved ( English deprecated ).
History and versions
Beginnings
There was an initial proposal for web style sheets in 1993, several others followed until 1995. On October 10, 1994, Håkon Wium Lie , a Tim Berners-Lee employee at CERN , published the first proposal for "Cascading HTML style sheets" which he later referred to as “CHSS” for short. Bert Bos was working on the implementation of a browser called Argo that used its own stylesheet language at the time. The two decided to develop CSS together. At that time there were also other languages with the same goal, but the inventors of CSS were the first to come up with the idea of defining rules that, across multiple style sheets and within a single style sheet, decide which CSS formatting to apply to the element in question should be applied.
After Lie presented CSS at the " Mosaic and the Web" conference in Chicago in 1994 and later with Bos in 1995, the World Wide Web Consortium (W3C) became aware of CSS. Lie and Bos continued to work on CSS with other members in this context. In December 1996 the CSS Level 1 Recommendation was published.
CSS2
CSS Level 2 (CSS2) was published in May 1998. Until the beginning of 2010, however, this recommendation was not fully implemented by any popular web browser. The W3C has been working on the revised version CSS Level 2 Revision 1 (CSS 2.1) since 2002 . The experience with CSS2 was included here, inconsistencies were corrected and some sub-techniques that had not been correctly implemented in different browsers were deleted. Fundamentally new skills were not incorporated. 7 June 2011 CSS was 2.1 as ready Recommendation (Recommendation) published. In the meantime (2014) most web browsers process CSS 2.1 largely correctly, only a few partial technologies are not fully supported. The first public working draft of CSS 2.2 was published in April 2016.
CSS3
CSS Level 3 has been in development since 2000 . This is where the developments that have already started with CSS2 are pushed ahead. In contrast to its predecessors, CSS3 will have a modular structure, with which individual sub-technologies (e.g. control of the voice output or selectors) can be developed in separate version steps. In terms of its capabilities, CSS is closer to the established DSSSL (for SGML ) and will probably continue to be an alternative to XML-based stylesheet languages such as XSL-FO in the future . Standards currently published and widely supported include CSS Color Level 3 , CSS Namespaces , Selectors Level 3 and Media Queries . In addition to these modules, other elements are up for discussion, such as a layout module and various graphic filters . Modern browsers supported in 2014 already many CSS3 modules, although only for a few parts already a recommendation (Recommendation) had been submitted by the W3C. Over time, there were more and more functions for CSS, as well as recommendations from the W3C.
In spring 2012 it was reported that the W3C was already working on a successor to CSS3, which should be published with version number 4. In September 2012, however, representatives of the CSS working group of the W3C made it clear that there should be no version number 4: “There will never be a CSS4”. Rather, the future development of the standard should consist in the fact that the individual CSS modules can be further developed under their own version numbers, while the overall standard should keep the name CSS3 or simply CSS.
syntax
The structure of CSS instructions
Selektor1 [, Selektor2 [, …] ] {
Eigenschaft-1: Wert-1;
…
Eigenschaft-n: Wert-n[;]
}
/* Kommentar */
/* In eckigen Klammern stehen optionale Angaben */
A CSS instruction ( English rule ) indicates that a combination is to apply certain properties for specified parts of a document. It is written as a comma-separated list of selectors ("For these types of parts ...") , followed in curly brackets by a semicolon-separated list of property declarations ("... use the following properties!") . Each property declaration consists of the name of the property, a colon and the value it is to assume. After the last property declaration, a closing semicolon is allowed in front of the closing curly bracket, but not necessary.
White space can be freely used around these parts of an instruction . Often you write the colon without a space after the property name, each property declaration in a separate line and also close the last property with a semicolon. This means that syntax errors are less likely to occur when changes are made later. However, should syntax errors occur, a CSS validator can be used to correct errors.
A stylesheet can contain any number of such statements. The following table contains a complete overview of all selectors with which elements (mostly HTML elements) can be selected.
Selectors
A selector specifies the conditions that must apply to an element so that the following set of CSS declarations and its presentation specifications are applied to the element. Such conditions clearly describe which properties (type, class, ID, attribute or attribute value) elements must have or the context in which they must be in the document (existence of a certain superordinate element or a predecessor element of a certain type) so that the display specifications should apply to them . Several selection criteria can be linked in a selector.
| template | Meaning: selected ... | ver |
definition | Explanation |
|---|---|---|---|---|
| simple selectors | ||||
*
|
every element | CSS2 | Universal selector | Universal selector |
E
|
any element of type E | CSS1 | Type selectors | Type selector |
.c
|
any element of class c
(analogous |
CSS1 | Class selectors | Class selector |
#myid
|
the element with the ID "myid"
(analog |
CSS1 | en | ID selector |
[foo]
|
Elements whose "foo" attribute is set
(regardless of the value) |
CSS2 | Attribute selectors | Attribute presence |
[foo=bar]
|
Elements whose “foo” attribute is set with the value “bar” | CSS2 | Attribute values | |
[foo~=bar]
|
Elements whose “foo” attribute contains the word “bar”
(e.g. "bar" or "bar quz", but not "barquz") |
CSS2 | ||
[foo|=bar]
|
Items whose “foo” attribute is the string “bar” or begins with the string “bar-” | CSS2 | ||
[foo^=bar]
|
Elements whose “foo” attribute begins with the string “bar” | CSS3 | Substring matching attribute selectors | Partial matches |
[foo$=bar]
|
Elements whose “foo” attribute ends with the string “bar” | CSS3 | ||
[foo*=bar]
|
Elements whose “foo” attribute contains the string “bar” | CSS3 | ||
| Combiners | ||||
E F
|
all elements F that are descendants of an element E. | CSS1 | Descendant selectors | Descendant selector |
E > F
|
all elements F that are children of element E. | CSS2 | Child selectors | Child selector |
E ~ F
|
all elements F that have a predecessor E on the same level | CSS3 | General sibling combinator | Sibling selector |
E + F
|
all elements F that have a direct predecessor E on the same level | CSS2 | Adjacent sibling combinator | Neighbor selector |
| Pseudo-classes | ||||
:link
|
references not yet visited | CSS1 | link pseudo-classes | Pseudo classes: link and: visited |
:visited
|
references already visited | CSS1 | ||
:active
|
the item that is currently clicked | CSS1 | dynamic pseudo-classes | Pseudo classes: hover,: active and: focus |
:hover
|
the item that the mouse pointer is over | CSS2 | ||
:focus
|
the element that received focus (e.g. by pressing the tab key) | CSS2 | ||
:lang()
|
Elements whose language has been specified using the "lang" attribute | CSS2 | language pseudo-class | Pseudo class: long () |
:target
|
the element that is the target of the link you just clicked on | CSS3 | target pseudo-class | Pseudo class: target |
:enabled
|
Elements in user interfaces that are selectable | CSS3 | : enabled and: disabled pseudo-classes | Pseudo classes: enabled,: disabled and: checked |
:disabled
|
User interface elements that are locked | CSS3 | ||
:checked
|
Elements of user interfaces that are selected | CSS3 | : checked pseudo-class | |
:not(foo)
|
Items for which “foo” does not apply | CSS3 | negation pseudo-class | Pseudo class: not () |
| structural pseudo-classes | ||||
:first-child
|
Elements that are the first child of their parent element | CSS2 | : first-child pseudo-class | Pseudoclass: first-child |
:last-child
|
Elements that are the last child of their parent element | CSS3 | : last-child pseudo-class | Pseudoclass: last-child |
:nth-child(…)
|
Elements that are, for example, the nth child of their parent element | CSS3 | : nth-child () pseudo-class | Pseudoclass: nth-child () |
:nth-last-child(…)
|
Elements that are, for example, the n t-last child of their parent element | CSS3 | : nth-last-child () pseudo-class | Pseudoclass: nth-last-child () |
:only-child
|
Elements that are the only child of their parent element | CSS3 | : only-child pseudo-class | Pseudoclass: only-child |
:first-of-type
|
Elements that are the first element of this type of their parent element | CSS3 | : first-of-type pseudo-class | Pseudo-class: first-of-type |
:last-of-type
|
Elements that are the last element of this type of their parent element | CSS3 | : first-of-type pseudo-class | Pseudo-class: last-of-type |
:nth-of-type(…)
|
Elements that are the nth element of this type of their parent element | CSS3 | : nth-of-type () pseudo-class | Pseudo class: nth-of-type () |
:nth-last-of-type(…)
|
Elements that are the n t-last element of this type of their parent element | CSS3 | : nth-last-of-type () pseudo-class | Pseudoclass: nth-last-of-type () |
:only-of-type
|
Elements that are the only element of this type of their parent element | CSS3 | : only-of-type pseudo-class | Pseudo-class: only-of-type |
:root
|
Root element | CSS3 | : root pseudo-class | Pseudoclass: root |
:empty
|
Items that have no children | CSS3 | : empty pseudo-class | Pseudo class: empty |
| Pseudo elements | ||||
::first-line
|
first line of formatted text | CSS1 | :: first-line pseudo-element | Pseudo element :: first-line |
::first-letter
|
first character of the formatted text | CSS1 | :: first-letter pseudo-element | Pseudo-element :: first-letter |
foo::before
|
creates an element at the beginning of the element "foo" (and selects it) | CSS2 | :: before and :: after pseudo-elements | Pseudo-elements :: before and :: after |
foo::after
|
creates an element at the end of the element "foo" (and selects it) | CSS2 | ||
example
CSS code:
p.info {
font-family: arial, sans-serif;
line-height: 150%;
margin-left: 2em;
padding: 1em;
border: 3px solid red;
background-color: #f89;
display: inline-block;
}
p.info span {
font-weight: bold;
}
p.info span::after {
content: ": ";
}
HTML code:
<p class="info">
<span>Hinweis</span>
Sie haben sich erfolgreich angemeldet.
</p>
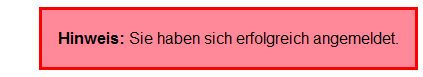
The HTML tags <p> and </p>define the text in between as a paragraph. This is assigned the “info” class with its CSS display specifications for font, frame, etc. From a CSS-compatible browser, the paragraph is therefore represented as follows:
Here the declarations are passigned to all elements that have the classattribute with the value info. Without this pin the selector, all elements of the class would be infoaffected, without this .infoall pelements would be affected. span-Elements within such paragraphs are shown in bold; behind it ::aftera colon is generated with the pseudo element .
An important principle of CSS is the inheritance of property values to subordinate elements and the combination of different stylesheets, whereby the last property declaration for an element overwrites previously made declarations of the same property with a different value for this element. These can come from different sources: from the author of the stylesheet, from the browser ( user agent ) or from the user. Here, the information from the browser is implemented first, then the information provided by the user and finally the information provided by the author.
Browser compatibility
The various browsers differ greatly in the scope of the supported properties and the standard representations of various HTML elements. This creates problems for the developer, as he cannot use all functions to the full extent and has to ensure that the website does not differ too much between the individual browsers. There are several ways to solve this problem:
- A reset stylesheet can be used to reset the various CSS standard settings and then to declare your own rules for the elements.
- Conditional Comments are HTML comments that only Internet Explorer can understand. This simplifies the optimization for this browser enormously, since it does not support many functions and properties.
- Browser prefixes are used to use functions in older versions of the browser. These were only tested in the corresponding versions and only later implemented as a standard. There are also functions that are only available in the individual browsers.
Another method is CSS hacks. These use CSS syntax to exploit browser weaknesses when designing web layouts.
CSS hacks
CSS hacks are used to compensate for differences in the display of web layouts in different browsers or to assign or exclude CSS instructions for specific web browsers. The term hack refers to non-standard CSS commands that exploit the weaknesses of a web browser that either interprets or ignores these instructions. This can be used to compensate for weak points in web browsers so that the same result can be displayed in every web browser.
A CSS hack combines e.g. B. Incorrectly specified selectors with additional characters or contains instructions that certain web browsers do not know. A well-known example of a CSS hack is the so-called star HTML hack. The *symbol serves as a universal selector and is htmlmeaningless in front of the selector .
CSS code example:
p { background-color: blue; }
* html p { background-color: red; }
In this case, all browsers would initially display the pelements with a blue background. Only Internet Explorer prior to version 7 also interprets the second line and colors the paragraphs red, although it has <html>no parent element that *could apply.
Combination with HTML or XHTML
Most often CSS is combined with HTML or XHTML. This can happen in several places, here are some examples:
- As an external stylesheet for an (X) HTML file (
linkelement)
<link rel="stylesheet" type="text/css" href="beispiel.css" />
- As an external stylesheet for an XHTML file (xml-stylesheet- processing instruction )
<?xml-stylesheet type="text/css" href="beispiel.css" ?>
- As an internal stylesheet in an (X) HTML file (
styleelement)
<head>
<title>Dokument mit Formatierungen</title>
<style type="text/css">
body { color: purple; background-color: #d8da3d; }
</style>
</head>
- Within (X) HTML tags (
styleattribute)
<span style="font-size: small;">Text</span>
The integration as an external stylesheet is the most frequently used method. It has the advantage that the stylesheet only has to be downloaded once for several documents that use the same set of rules. This also avoids repetitive code. CSS itself enables @importthe integration of further external stylesheets with the command.
<head>
<title>Beispiel</title>
<style type="text/css">
@import url(url_des_stylesheets);
</style>
</head>
There are three linkways of integrating stylesheets with an element. They differ in how strictly the style sheets are taken into account:
- Permanent stylesheets (persistent)
<link rel="stylesheet" type="text/css" href="beispiel.css" />
If you include a stylesheet like this, it will definitely be used.
- Preferred stylesheets (preferred)
<link rel="stylesheet" type="text/css" href="beispiel.css" title="IrgendeinTitel" />
Should you use this integration, the stylesheet will be used until the user selects another.
- Alternative stylesheets (alternate)
<link rel="alternate stylesheet" type="text/css" href="beispiel.css" title="IrgendeinTitel" />
If the stylesheet is linked to the HTML document in this way, the user must explicitly choose to use it. This affects most browsers (e.g. Internet Explorer , Firefox , Opera and Konqueror ). Thus this function is implemented by the most popular browsers. In addition, an "alternate stylesheet" should only be used in conjunction with another, firmly integrated, so that it is only a real alternative.
Alternatively, it is also possible to dynamically integrate the stylesheet using JavaScript , but it can happen that the content is displayed without the style for a short time during the loading process, which can be noticed as Flash of Unstyled Content .
Specific stylesheets
To address specific devices or properties, there are special attributes in CSS. Since CSS2, selected devices can be addressed with media-specific stylesheets and since CSS3 only devices with certain properties, for example the screen width, with property-specific stylesheets (media queries). Media queries are especially important for responsive web design .
Media-specific style sheets
It is possible to integrate different stylesheets for different media, for example to regulate the design when printing or on mobile phone displays. The attribute fulfills this purpose media. The parameters that are to apply to this stylesheet are noted in this attribute.
| parameter | meaning |
|---|---|
all
|
Stylesheet applies to all output devices |
speech(CSS2: aural)
|
aural output devices (e.g. screen readers ) |
braille
|
Braille compatible output devices |
embossed
|
Braille-compatible printers |
handheld
|
Handhelds ( palmtops , PDAs , WinCE devices ) |
print
|
printer |
projection
|
Video projectors , overhead projectors |
screen
|
Screens |
tty
|
Output devices with fixed character types (e.g. teleprinters , terminals or older mobile phones ) |
tv
|
TV sets |
- Example of a
@mediacommand within a CSS file
@media print {
body {
color: black;
background-color: white;
}
h1 {
font-size: 14pt;
}
.navigation {
display: none;
}
}
Various output devices @mediacan be addressed within a CSS file or <style>block using several commands .
- Example of an
mediaattribute when including a CSS file
<link rel="stylesheet" type="text/css" href="beispiel.css" media="print" />
- Example of an
mediaattribute of a<style>block
<style type="text/css" media="print">
body {
color: black;
background-color: white;
}
h1 {
font-size: 14pt;
}
.navigation {
display: none;
}
</style>
Since many modern smartphones do not support the handheld type and instead use the style specifications of screen , one is dependent on “property- specific style sheets” (media queries) .
Property-specific stylesheets (media queries)
Media Queries is a concept that was introduced with CSS3 and extends the principle of the media type in CSS2. Instead of rigidly defining which medium is the target medium, the properties of the current device can be queried directly with media queries. Available device properties are, for example:
- Width and height of the browser window
- Width and height of the device
- Orientation (landscape or portrait)
- Screen resolution
Especially in the field of mobile web programming, media queries are already being used frequently to adapt the website ideally to the device currently in use.
In the following example elements are provided with CSS instructions . These instructions apply to the entire document. A media query is then used, which takes effect as soon as the width of the browser window is less than 1025 pixels. In this case, the properties that were previously generally defined change or additional properties apply.
#inhalt {
width: 800px;
}
@media screen and (max-width: 1024px) {
#inhalt {
width: 600px;
}
aside {
display: none;
}
}
Create layouts with CSS
Float : Float is a CSS property where elements allow other elements to flow aroundthem.
Flexbox : Flexbox allows elements to be lined up as required within a flexible container. A flex container serves as the basis.
CSS Grid : CSS Grid Layout is characterized by the fact that a page is divided into main areas or the relationship between parts of a control, which consists of basic HTML elements, is defined in terms of size, position and layer.
See also
literature
- Ingo Chao, Corina Rudel: Advanced CSS Techniques . 3. Edition. Galileo Computing, Bonn 2012, ISBN 978-3-8362-1695-1 (detailed and demanding explanation of CSS internals).
- Florence Maurice: CSS3: The new features for advanced web designers . 2nd Edition. dpunkt.verlag, Heidelberg 2013, ISBN 978-3-86490-118-8 (innovations in CSS3).
Web links
- Cascading Style Sheets home page. W3C, 2014, accessed September 24, 2014 .
- CSS Values and Units Module Level 4. Editor's Draft. W3C, June 3, 2020, accessed June 14, 2020 .
- CSS reference. Mozilla Developer Network, July 8, 2014, accessed September 24, 2014 (reference includes Mozilla Extensions).
- CSS tutorial for a quick introduction to CSS
- CSS3 tutorial with all CSS basics and advanced topics on CSS3
- Selfhtml: more information about CSS
- Browser Compatibility - Detailed table showing support for CSS properties and selectors of popular web browsers
Individual evidence
- ↑ David Flanagan: JavaScript: the comprehensive reference work . 6th edition. O'Reilly, Cologne 2012, ISBN 3-86899-135-2 , p. 1 .
- ↑ David Flanagan: JavaScript - The definitive guide , 6th edition, p. 1: "JavaScript is part of the triad of technologies that all Web developers must learn: HTML to specify the content of web pages, CSS to specify the presentation of web pages, and JavaScript to specify the behavior of web pages. "
- ↑ HTML 4.0 Specification, W3C Recommendation. Appendix A: Changes between HTML 3.2 and HTML 4.0, A.1.2 Deprecated elements. W3C, December 18, 1997, accessed November 15, 2014 .
- ↑ HTML5 Differences from HTML4, W3C Working Draft. 3.5 Obsolete elements. W3C, September 18, 2014, accessed November 15, 2014 .
- ^ Håkon Wium Lie: Cascading HTML style sheets - a proposal. October 10, 1994, accessed October 13, 2014 .
- ↑ Håkon Wium Lie: Cascading Style Sheets. (No longer available online.) University of Oslo, 2005, archived from the original on October 4, 2014 ; accessed on October 13, 2014 (English, doctoral thesis by HW Lie). Info: The archive link was inserted automatically and has not yet been checked. Please check the original and archive link according to the instructions and then remove this notice.
- ↑ Cascading Style Sheets, level 2 revision 1. W3C Working Draft 2 August 2002. W3C, August 2, 2002, accessed on October 6, 2014 .
- ↑ Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification. W3C Recommendation 07 June 2011. W3C, June 7, 2011, accessed October 6, 2014 .
- ↑ Cascading Style Sheets, level 2 revision 2 (CSS 2.2) Specification. W3C First Public Working Draft April 12, 2016. W3C, April 12, 2016, accessed July 1, 2016 .
- ↑ CSS3 introduction W3C Working Draft, April 14, 2000. In: w3.org. W3C, accessed July 8, 2010 .
- ↑ a b CSS current work & how to participate. CSS specifications. W3C, September 25, 2014, accessed October 6, 2014 .
- ↑ a b Can I use ... Support tables for HTML5, CSS3, etc. Accessed June 14, 2020 .
- ↑ Nicolai Schwarz: CSS4: This is what the future of the web standard looks like. In: t3n magazine . September 5, 2012, accessed November 21, 2012 .
- ↑ a b Tob Atkins: A Word About CSS4. September 5, 2012, accessed September 8, 2014 .
- ^ The W3C CSS Validation Service. Retrieved June 14, 2020 .
- ↑ Browser compatibility: Problems with the display of websites in different browsers | Tips on web usability. Retrieved June 14, 2020 .
- ↑ Browser Compatibility | Interpretation of websites. In: rankeffect MAG. May 8, 2018, accessed June 14, 2020 (German).
- ↑ Hugo Giraudel, Tim Pietrusky, Fabrice Vineyard: browser hacks. Retrieved June 14, 2020 (English).
- ↑ CSS / Tutorials / Flexbox / Flex-Container - SELFHTML-Wiki. Retrieved June 22, 2020 .
- ↑ CSS Grid Layout. Retrieved June 22, 2020 .