font
In typography, a font is the graphic design of a typeface .
term
The concept of the font helps to differentiate different glyph sets with a consistent design, not only through their names, such as Helvetica , Frutiger or Univers , but also through their typographical characterization in detail. This is the general term for font (English typeface ).
A similar term is that of the font family , which describes the totality of the weights in a font. The special styles of a font can be something like “bold”, “italic” or “narrow”.
With the conceptual apparatus of typography fonts be further characterized and classified (see font classification and subsequent major portion " signature shape ").
In addition to the properties of the fonts, the technical aspect of character set generation must be taken into account:
The technical implementation of a font design for its practical use (English font-making ), which used to include the casting of the letters in lead and which is today through the software-based generation of electronic characters in the form of fonts for display on computer screens and Replaced by printers has feedback effects on the graphic design of fonts. In this way, a new digital typography is gradually emerging alongside the traditional paper typography that takes on the requirements of digital texts. Fonts are therefore increasingly being designed based on criteria of digital typography. There are now a large number of fonts that are designed for low-resolution computer screens, for example. In the same sense, a web typography is also developing , which makes the typographical concerns of texts for the World Wide Web its task. This is how new fonts are created for the web.
Use of fonts
The criteria for using a particular font can be:
- Availability: Windows fonts such as Arial, for example, are widespread precisely because they are available on every Windows system and appropriately formatted documents can easily be exchanged among several users.
- Emotional effect: a text can serve a wide variety of purposes. It is set in a suitable font according to its task . In the traffic sector, mainly grotesques such as Univers are used; in fiction literature, Renaissance antiquas such as Garamond are often used , and a more playful font is Comic Sans MS , which is also used as a “children's font”.
- Legibility : It is important to be able to read a book in a relaxed manner or to decipher distant street signs. The reader's eye must be able to separate and recognize the individual letters of a text as easily as possible. In addition to the design of the spaces between words and characters, the shape of the characters themselves has an impact on the legibility of a font. For example, antiqua fonts are recommended for longer texts printed on paper ( bulk text ) . The greater complexity of the characters is not, as is often assumed, an obstacle to reading, but increases their ability to be differentiated. When it comes to legibility, it is not a question of simplicity, but of the uniqueness of the characters.
Font shape
Serifs
Serifs are small end lines of a letter, also known colloquially as "feet". They form a horizontal line that the reader can use for orientation. Therefore, serif fonts, especially the Antiqua, are particularly suitable for printed running text (books, articles). In the case of posters, signs, etc., on the other hand, it is important to decipher individual words even from a greater distance. Fonts without serifs are used here because of their greater clarity.
One of the basic characteristics of a font is the presence or absence of serifs. Font classes with serifs are Antiqua and Egyptienne , fonts without serifs are called grotesque (sans serif font).
Sans-serif fonts may also be more suitable for displaying running texts: Today's computer monitors (as of 2016) have an extremely low image resolution compared to a printing press , so that serifs are no longer clearly perceived as belonging to the letter and then, especially with smaller ones Font sizes that hinder rather than promote reading flow.
height
In addition to the fact that there are two parallel alphabets of uppercase and lowercase letters, its letters differ in other ways. For example, consider the height of the individual letters. First of all, what they all have in common is that they share a baseline. The baseline is the bottom of the line itself, which in serif fonts is indicated by its feet. All letters “stand” on this baseline and go differently above or below it.
The height of a letter is described with horizontal boundary lines:
- Uppercase height, the height of a capital letter (uppercase): A, B, C, D, E… Z
- Middle length (x-height), the height of most of the lowercase letters: a, c, e, m, n, o, r, s, u, v, w, x, z
- Upper length, it protrudes a little beyond the middle length: b, d, h, k, l
- Descender, protruding below the baseline: g, j, p, q, y
- Exceptions: G, J, Q, f, i, t. The dimensions of these letters vary from font to font, so it also depends on which font is used for display or for printing.
The x-height is of particular importance when looking at the font size. The "x" is a randomly selected letter, which is particularly characterized by the fact that its ends (in most fonts) nestle against the two (imaginary) horizontal lines of the base line and the x-height. The x-height, i.e. a horizontal boundary line that many lowercase letters have in common, has a major effect on the typeface, which plays a major role in typesetting.
Walking distance
The spacing of a font describes how large the horizontal extension of a written text is. It is created by the width of the individual letters and the distance between them. The spacing plays an important role in typesetting in books, newspapers, magazines, etc., as it determines how “economical” a typeface is, i.e. how sparingly it uses space. In order to save valuable space, there are narrow weights of a font (English condensed ) specially designed for this purpose . Extra wide styles are used much less often (English extended ), most of them are grotesques (sans serifs). The purpose of wide styles is less economical than graphic (for headings, posters, logos, corporate design, etc.).
Proportions
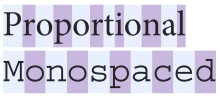
Normally, the individual characters in a font have different widths, so a “w” takes up more space than an “i”. Such fonts are called proportional . Common members of this group are, for example, Times , Arial or Lucida . To the construction of typewriters to simplify and computers were not proportional , so-called monospaced fonts used in which all the characters have an identical width. The best known of these fonts are Courier and Lucida Console, while the Lucida Sans font is proportional. Such fonts were also used in the previously common computer terminals and so non-proportional fonts are often used in the IT sector . For example, the machine-readable part of the payment slips is printed with the OCR-B font . With ASCII-Art , an art movement has even developed that would probably never have emerged without the widespread use of non-proportional fonts.
Assessment of fonts
Although pangrams do not contain all of the characters in a character set, they are often used as a rough guide to fonts. The well-known pangrams contain almost all small letters, some large letters, no numbers and only a few punctuation marks. Some typical pangrams look like this:
- Franz hunts in completely dilapidated taxi across Bavaria. (without umlauts and "ß")
- “Fix, Schwyz!” Jürgen squeals stupidly from the passport.
- Improper practice of xylophone music torments every taller dwarf.
- Duc, Zephyre exsurgens, durum cum flatibus aequor. (without jkw, as these are not used in Latin )
Copyright
The "legal protection of typographical designs" concerns the following aspects:
- protecting the typographical appearance of a font
- the protection of " fonts " (computer fonts ) that implement a font
- the protection of the design of text typesetting and engraving
- the protection of handwritten fonts and designs
See also
- List of fonts , contains different fonts and refers to individual entries (history, artist ...)
- script
- Hamburgefonts
literature
- Johannes Bergerhausen, Siri Poarangan: decodeunicode: The characters of the world . Hermann Schmidt, Mainz 2011, ISBN 978-3-87439-813-8 .
- Charles Bigelow, Kris Holmes: The design of Lucida: an integrated family of types for electronic literacy . In: JC van Vliet (Ed.): Text Processing and Document Manipulation. Boarding school Conf., Proceedings, 14-16 April 1986 . Cambridge University Press, Cambridge 1986, ISBN 0-521-32592-7 , pp. 1-17 (English).
- Karen Cheng: Anatomy of Letters. Basic knowledge for type designers . Hermann Schmidt, Mainz 2006, ISBN 3-87439-689-4 .
- Friedrich Forssman , Ralf de Jong : Detailed typography . 4th edition. Hermann Schmidt, Mainz 2004, ISBN 3-87439-642-8 .
- Adrian Frutiger : Adrian Frutiger's book of writings . marix Verlag, Wiesbaden 2005, ISBN 3-86539-045-5 .
- Stephanie de Jong, Ralf de Jong: Correspondence. See, understand, choose and convey writing . Hermann Schmidt, Mainz 2008, ISBN 978-3-87439-746-9 .
- Arne Scheuermann: Typeface . In: Gert Ueding (Hrsg.): Historical dictionary of rhetoric . WBG 1992ff. tape 10 . Darmstadt 2011, Sp. 1193-1207 .
- Günter Schuler: body types. Compendium of typesetting: Serif, Sans Serif and Slab Serif . SmartBooks, Kilchberg 2003, ISBN 3-908492-69-6 .
- Michael Wörgötter: TypeSelect . 2nd Edition. Hermann Schmidt, Mainz 2010, ISBN 978-3-87439-685-1 .
- Hans Peter Willberg and Friedrich Forssman: First Aid in Typography. Guide to design with font . Hermann Schmidt, Mainz 1999, ISBN 3-87439-474-3 .
- Hans Peter Willberg: Signpost writing. First aid for dealing with scriptures . Hermann Schmidt, Mainz 2001, ISBN 3-87439-569-3 .
Web links
- www.linotype.com Extensive display of different fonts ( Linotype )